![]()
How to Import Icons to Figma from a Website or Plugin | A Step-by-Step Guide
If you want to design any website or going to design an app for mobile, you definitely need icons. Icons are seems to be necessary object for any design. Whether you are going to design a button or adding menu items, icons are really helpful to visualize the idea.
As a UI/UX designer, you should be familiar with some efficient websites or plugins to import icons for your Figma project. I am focusing on free plugins and website to import icons for your Figma design, so everyone can easily access.
I have done my research and according to my experience I am sharing the list of websites/plugins to import icons for your design, So lets start with it.
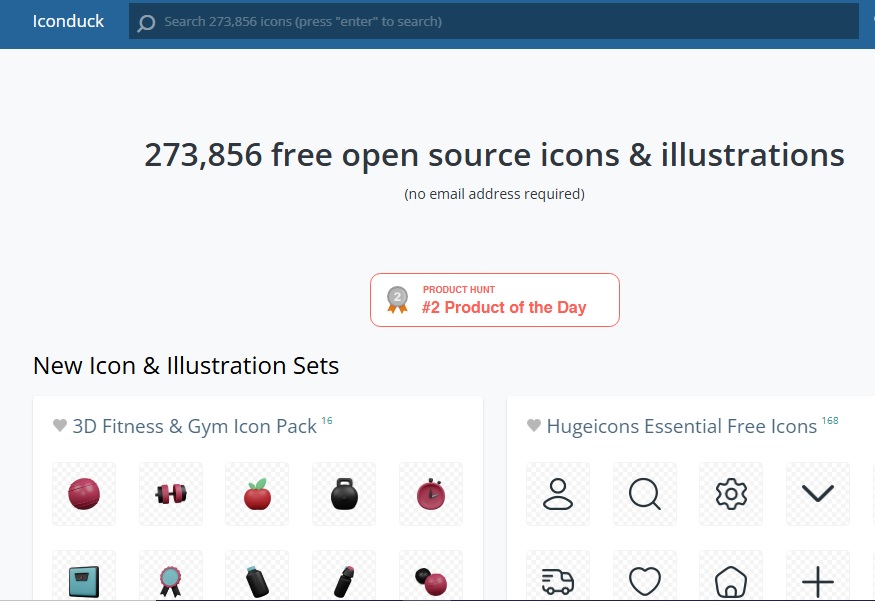
1. IconDuck

On Iconduck you can explore thousands of free icons. You may have huge range of 3d icons, filled icons and outlined icons. If you are aiming to have svg icon library for your UI design then here you have the right website.
Svg icons are handy to use, you can change colors of svg icons according to your UI design theme. Furthermore svg icons are good with pixels, you can scale the icons as you need.
You have to download the icon from website and just drag and drop the icon in you figma design.
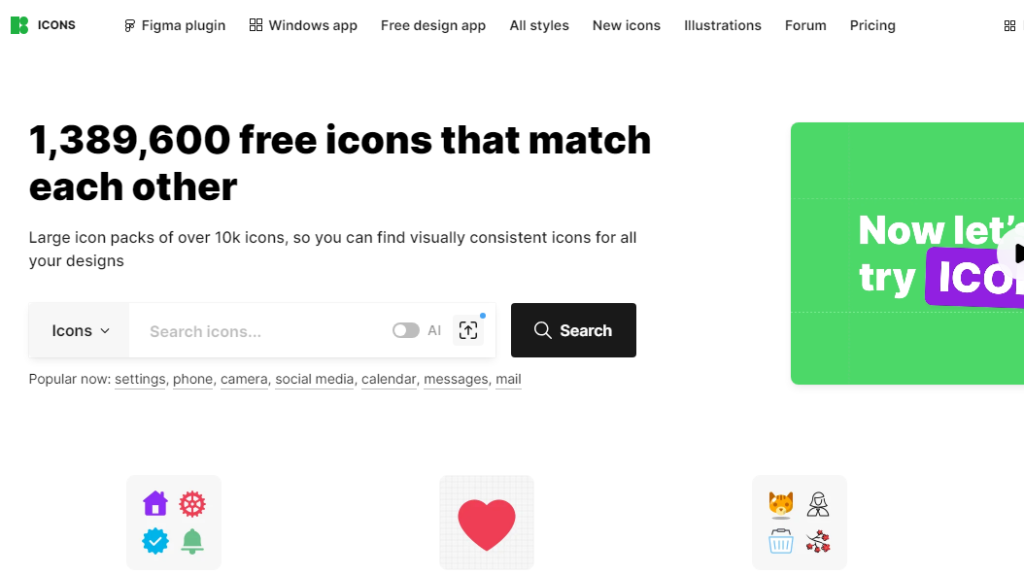
2. Icons8

Icons8 provide huge range of icons, you may have alot of variations of icons for your personal and commercial use. Either you need gradient icons, 3d icons or simple outlined icons, your will have everything on one place.
You can have svg icons here also, but you can not access all on free version. You have to buy svg icons for some dollars. Png icons are free to download.
You have to download the icon from website and just drag and drop the icon in you figma design.
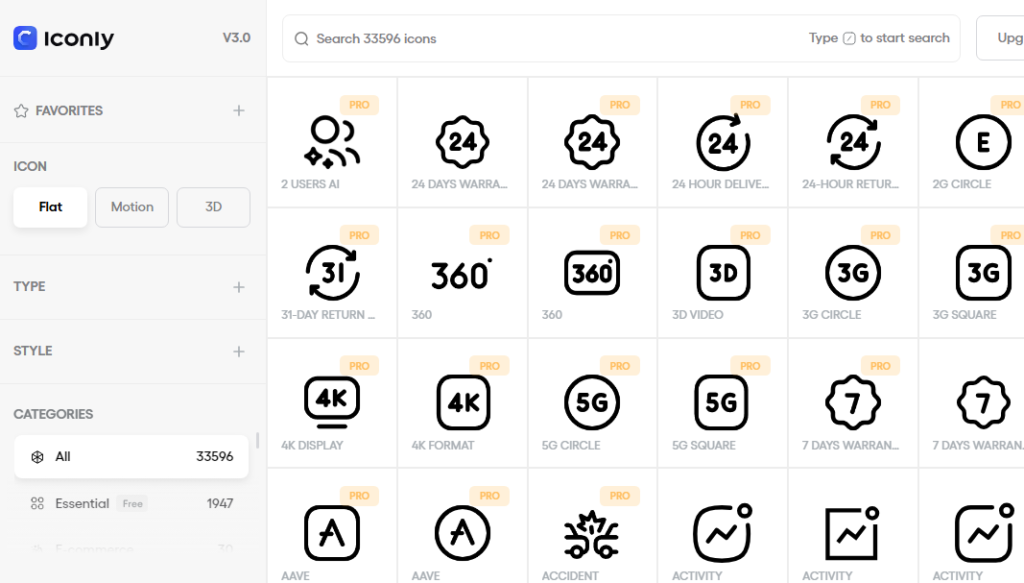
3. Iconly

Iconly are another good website to import icons to figma design. You can also get some cool motion icons for your UI design. Unfortunately they are not all free. You have to pay for their pro icons, so you can access all the icons. You may have some free icons to download and you can drag and drop the downloaded icons to your figma design.
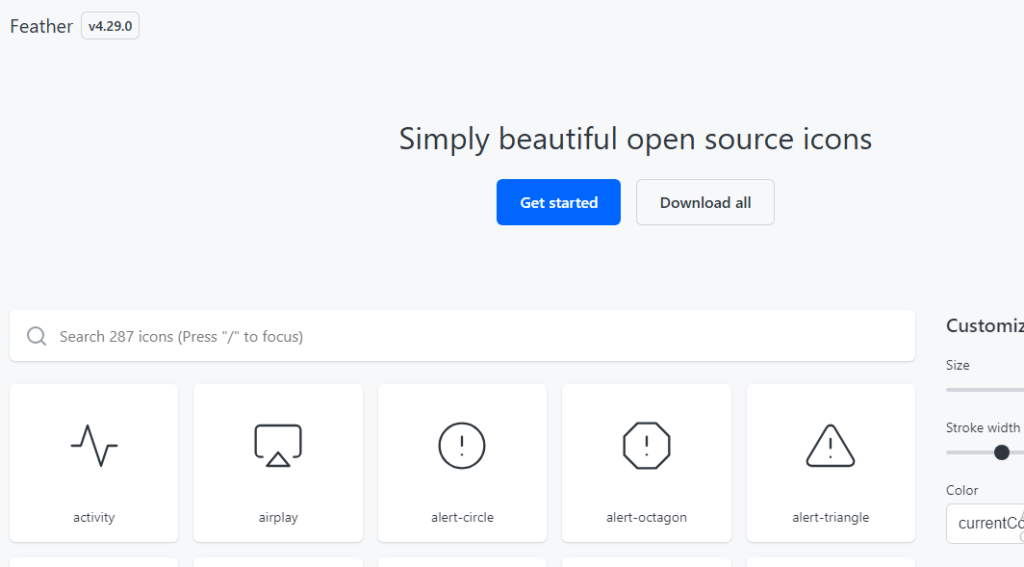
4. Feathericons

I got an amazing website to import icons for your figma design. Its completely free. In feathersicons you can download amazing vareity of svg icons. You can also customize the icons on this website before downloading. For example adjusting stroke size and icon size. Although you have limited library of icons but they are really good to explore. Download the svg icons, import them by drag and drop to your figma design.
5. 3DIcons

On 3DIcons as mentioned by the name, you can access huge range of 3d icons. Just choose your desired icon and import cool 3d icons to your UI design. You can also change the angle, color and size of the icon before downloading. 3D icons will make your UI design look more modern and trendy. So this website will help alot. You can simply copy the icon and paste on your figma design or download it.
6. Bootstrap Icons

Bootstrap Icons are another great source of free svg icons. You can download plenty of svg icons for your UI design. I found it complete free to import free svg icons in my figma UI design. You have variations of both outlined and filled icons. If you are looking for some great minimal icons library, this is you site. You can also copy the icons html code for your webiste develoment process. Import the icons to your figma design by simple downloading the svg icons and then drag drop to your figma file.
7. Iconify

You can see by the title Iconify claims to be the home of open source icon sets. You can get hundreds of open source icons here. This website is a perfect source for your svg icons library. If you want to embed code of icon in your website development or app development, You can just copy and paste the code. If is very easy and simple to use. Go ahead and get the huge source of free svg icons for your UI figma designs. You can also customize the icon before downloading, change the color of the icon or add the stroke if you want. I get this website a great fit to import icons for UI figma designs.
8. Font Awesome

Font Awesome is another great website to import icons for your Figma UI design. Although its not all free. You have to purchase their subscribtion to access all the icons library. If you don’t have little budget you can also download some free svg icons for your use. I have used there icons set, they are pretty cool.
Go to their website and search for your required icons. Download the svg file and drag drop into your figma file. Isn’t it so simple???
9. hugeicons

On Hugeicons you can get some cool modern icons library for your UI designs. Unfortunatily they are all not free. But you can download and use there stroke icons library set, which is completly free to use as svg icons. Go to their icons page and select stroke filter to have some amazing free svg icons. Download the svg file and import into your Figma UI design.
10. Flaticons

On Flaticons you can get millions of free PNG icons for your UI design. All PNG icons are completly free to use. You have the great variety of colored, filled and outlined icons. I recommend you must have to visit this website to explore some cool icons library. You can also subscribe for their premium plan to access SVG icons, animated icons and much more.
Now lets talk about importing icons exclusively through figma plugins.
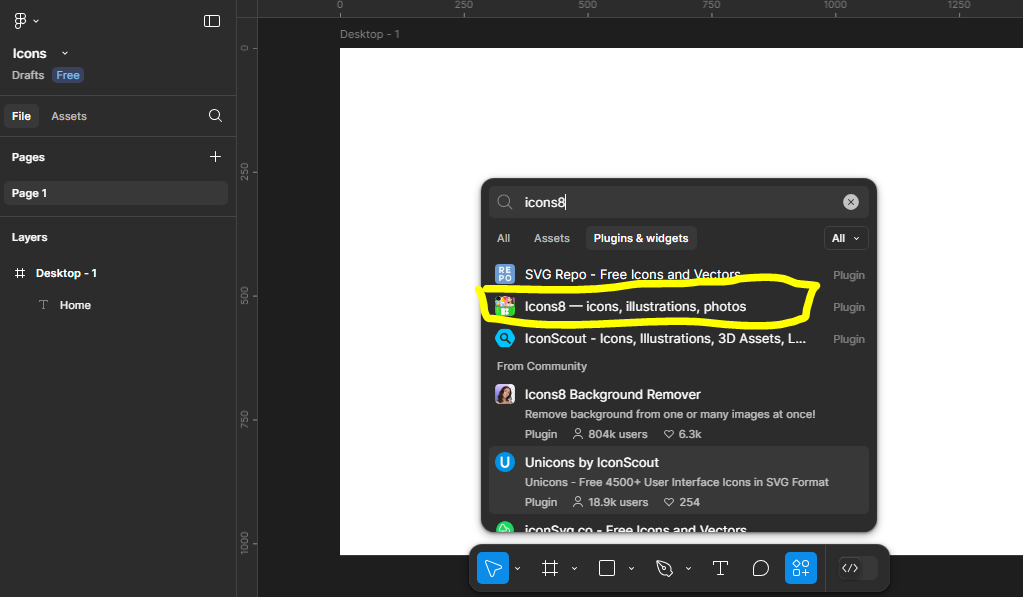
Go to your figma app and create new artboard. Now go down and click the actions button and then plugins and widget filter. You can see my last search/frequently used plugins list down there. You can search for the plugin you want to use.

For example, lets search for icons8.

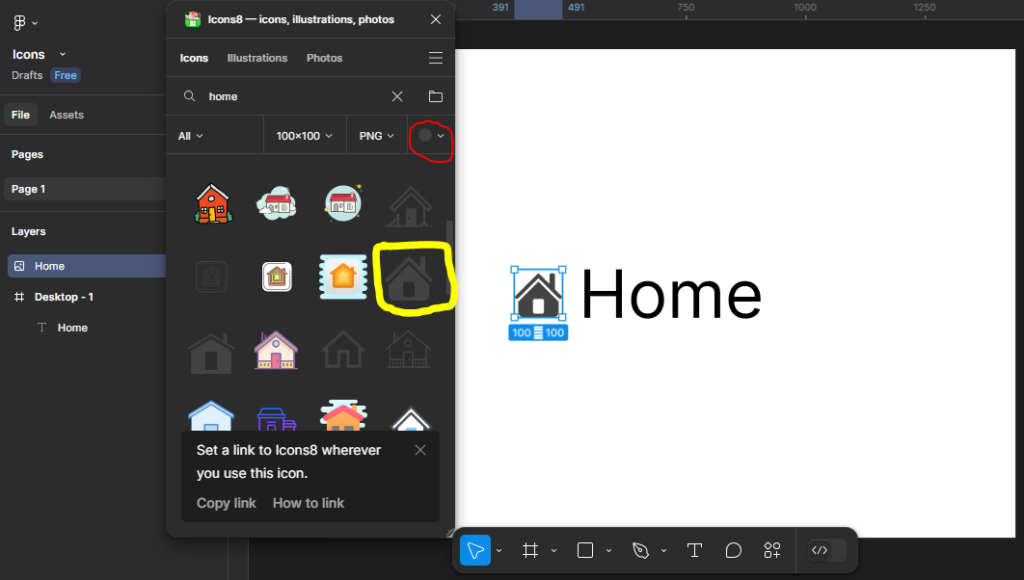
Click on the icons8 option and you can see you have opened new panel for icons8 plugin. Search for the icons you are looking for and import for your use.

Here I am searching for the home icon. I have also changed the required color of icon to dark gray. As I am using the icon on white background. I have highlited how you can change the color by red circle. I know its not perfect circle but I have tried by best. Well you got the idea. Just click on the selected icon and you have imported the icon to your figma design.

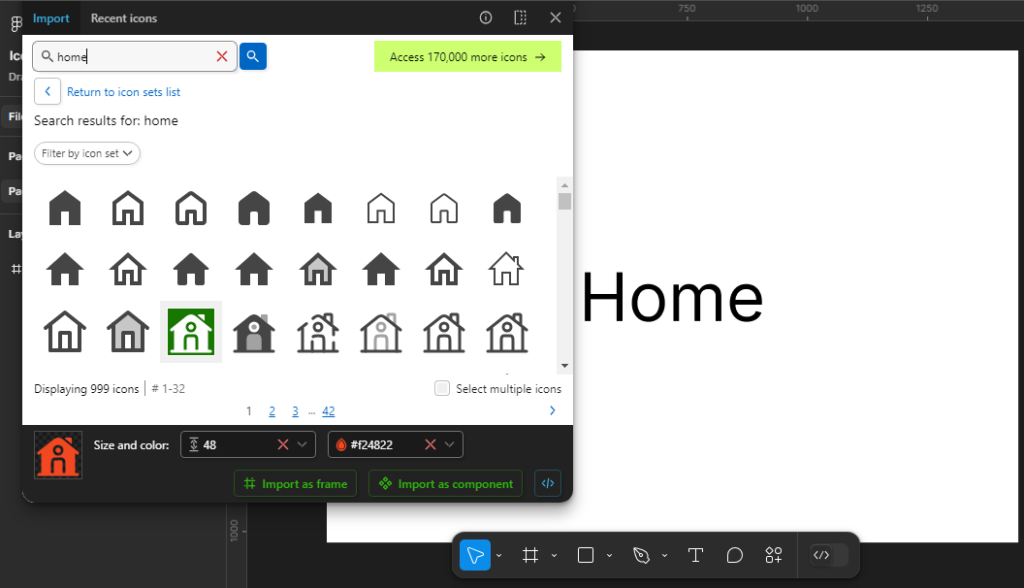
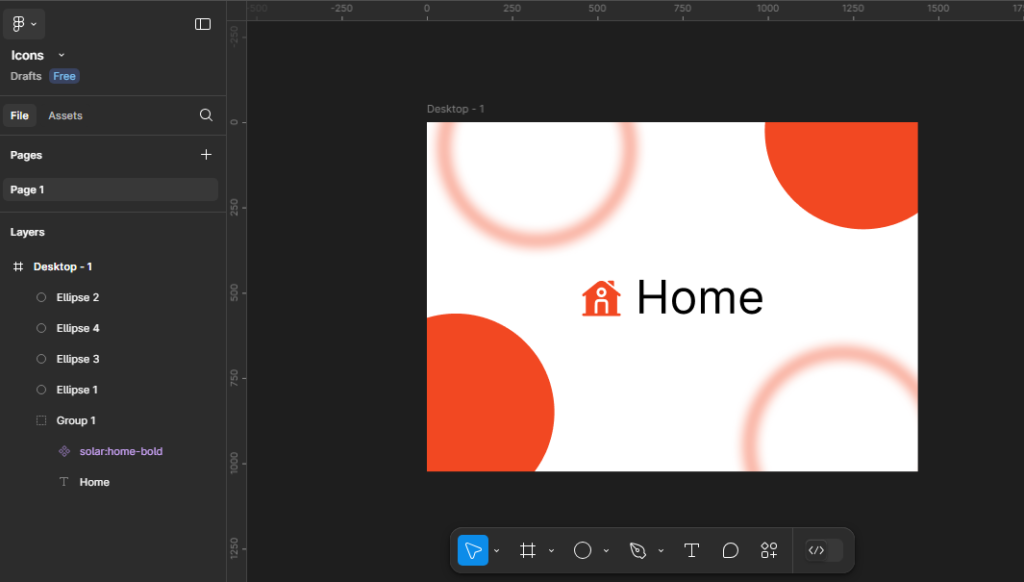
Now I am sharing an example to import svg icons to your figma file. Repeat the same process of searching plugin through the action button and select iconify.

You can see I have made some adjustments. I have searched for home icon and changed the color and size of the selected home icons. You may have 2 options of importing the icon. Either import the icon as a frame or as a component.
So here you are with some few simple clicks you can easily import the svg icons to your Figma UI design.

Final Thoughts
Icons are essential part of any UI design. You have to explore these amazing websites or plugins to get icons. The process of importing icons into your figma design is quite simple. I have tried my best to explain every step and to mention all the websites/plugins which I have used. I found them all very useful for my UI designs. Let me share your thoughts and reviews about these websites/plugins in the comments section.
There are a lot more website/plugins to explore. Stay connected to with us to learn more.




1 Comment
komal
February 10, 2025Informative 👍