How to Design a Modern Logo in Figma | A Step-by-Step Guide
Introduction:
Designing logo is a starting point for any business branding. If you are going to start a business or have any idea of establishing a business then obviously you will think about your business or brand name first. In order to recognize your business or brand you need to make your logo remarkable.
- Logo designing is a complete process of getting ideas, inspiration and implementation. You can say it is the first step in your branding process.
- Now a days modern and simple logo designs are trending. Your logo design should reflect what your business or brand is about, So the people can get clear idea about your brand or business from your logo design.
For example if you are starting the business of fishing then your logo should somehow reflect the purpose of your business. Although I have seen very famous brand logo designs that are actually meaningless but modern and sleek at the same time, perhaps they have some brainstorming and backend idea or inspiration in their logo design process.
Lets begin with the theory of modern logo design process.
1. Brainstorming:
First step in designing logo is to have some deep brainstorming. You need to know details about the business or brand for which you are going to design the logo. Get some detailed analysis about the business. What is the purpose of the brand? What are the uses of the brand? Who are the users? What age group users you are going to focus? What points are effecting brand awareness? I hope you guys got some idea.
2. Inspiration:
Second thing in the process of logo designing is getting ideas or inspiration from other related brand logo designs. You can consider Dribble and Behance or simply google to get some great inspiration of logo design about related brand or business.
3. Make a sketch:
You have detailed brainstorming and also grabbed some cool inspirations for the logo design, now you have the next step of making your logo sketch. You will definitely have something in your mind about the logo design. So just draw it using pen and paper. Transform your idea into a sketch.
4. Choose a tool:
Now you have the all ready. You have to choose a tool for designing logo. You have multiple options including Adobe Illustrator, Adobe Photoshop, Figma or even Canva. Choose the one your are familiar of and lets get started.
5: Import the Sketch:
You are all set, import the sketch image in your chosen software and start implementing your sketch into real logo design.
6: Typography:
Choose the related font style for your brand. There are number of typography styles you can choose according to your business niche.
7: Color Theme:
Select color scheme for your modern logo design. There are number of websites for color scheme inspiration and ideas. For example, Coolors.co , Adobe Color and a lot more.
8: Implementation:
Finally you are here. Start with the scratch. Place you sketch in the back and start drawing the logo by pen tool or using shape layers. Use your selected typography style and color theme and make your logo alive.
Lets move further. In this article I am going to make a modern logo design in figma. If you are a developer or UI/UX designer and you need to make a logo also then definitely have to get some knowledge of logo designing in figma. Its so easy and simple to make modern logo design in figma. You can design anything in figma even social mediaposts and much more. If you have knowledge of figma tool and you know pretty well how figma works then anything to design in figma is easy for you. Or even if you are a UI/UX designer and you can also design logo in figma, it will be a plus point in your portfolio.
Steps to Design Modern Logo in Figma
Step 1:
Select the niche or brand you are going to design logo for. Have some brainstorming and get ideas. I am going to design a creative agency logo. Open your figma software and create new draft file for design.
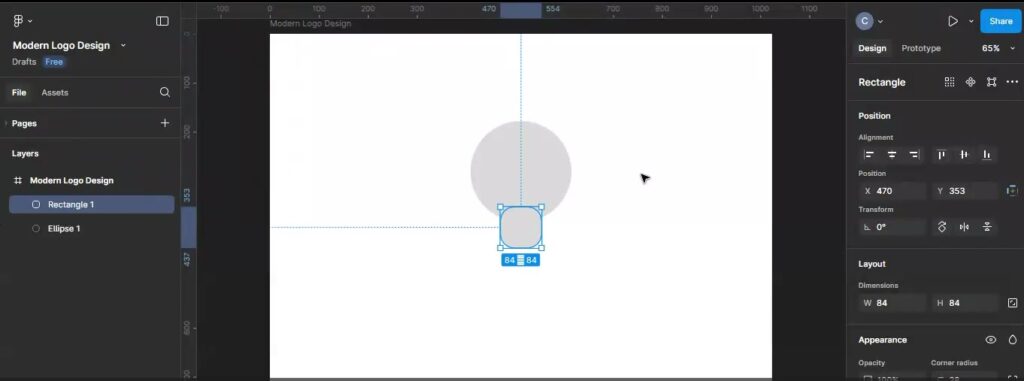
Name your Figma design file as modern logo design. Create a shape layer with circle and a rectangle. Make rectangle shape corners rounded and put it down below the circle.

Step 2:
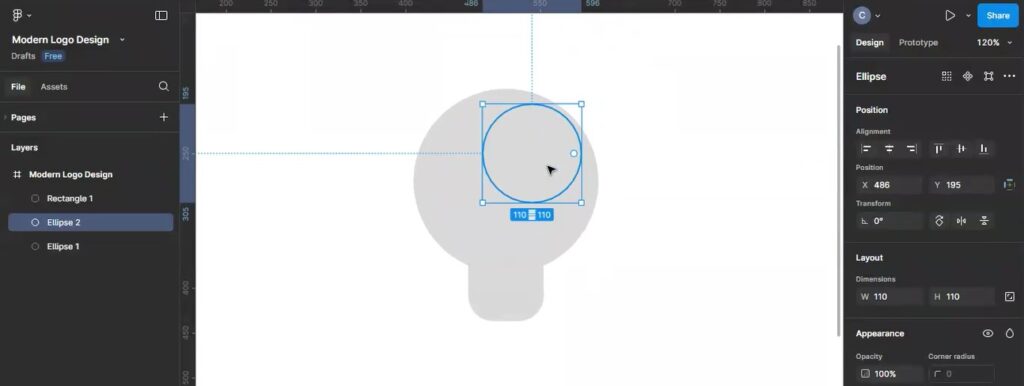
Now add another shape layer of circle for some shading.

Step 3:
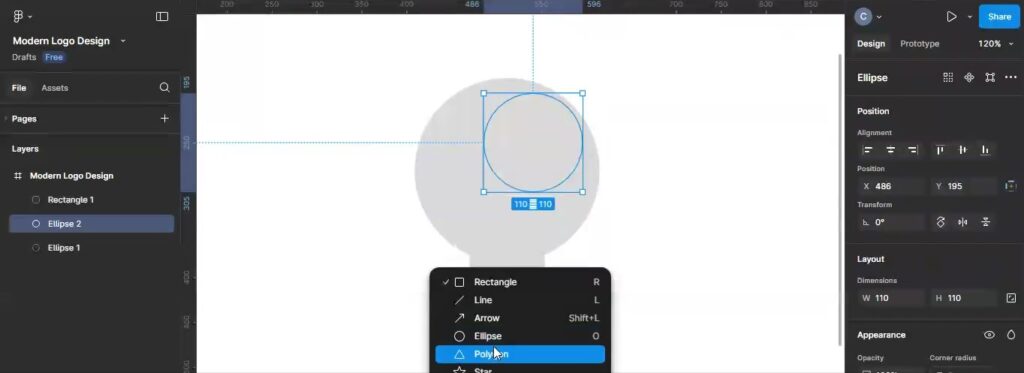
Now add polygon layer at the bottom.

Step 4:
Now add color gradient at the first big circle. Make the gradient type circular. We will make the color adjustments later. Lets see which color theme looks cool on our modern logo design.

Step 5:
Add colors to bottom part also. You can add colors on the shape layer by selecting shape layer. Go into the properties panel and click on fill. Select color you like and go into the gradient panel. Now add many colors as you want.
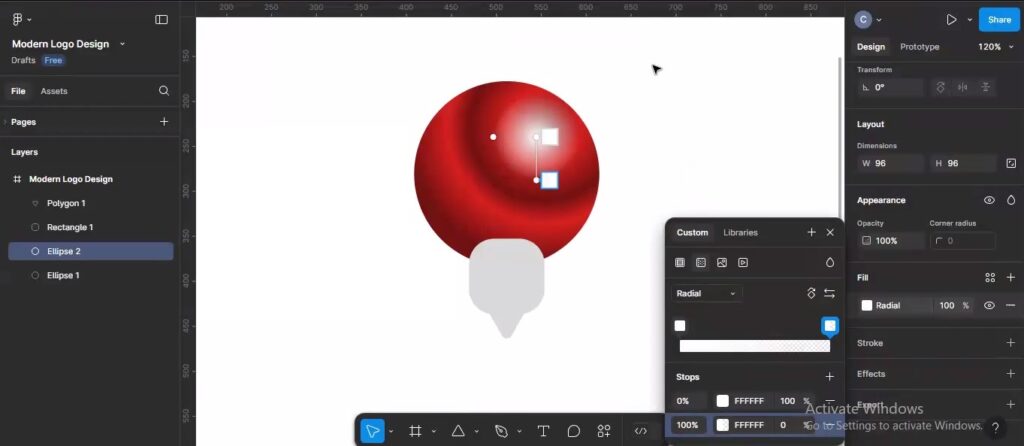
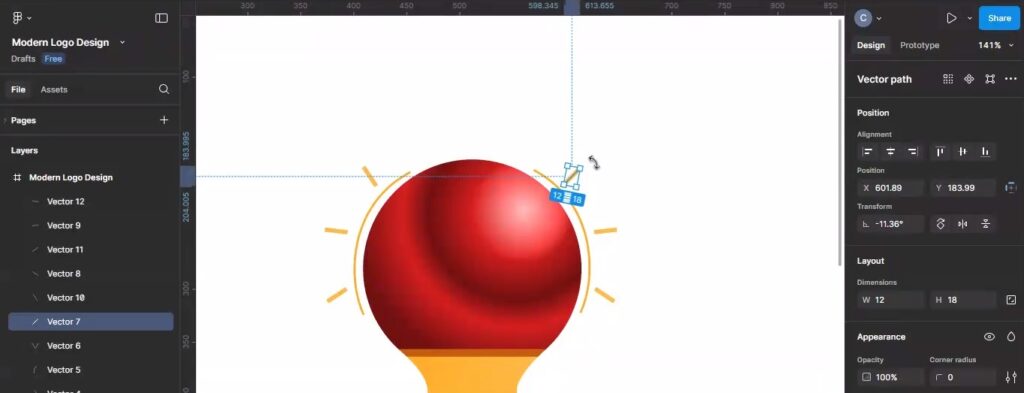
Add gradient on top circle layer. Make it white on both points and make outer point opacity to 0%.

Step 6:
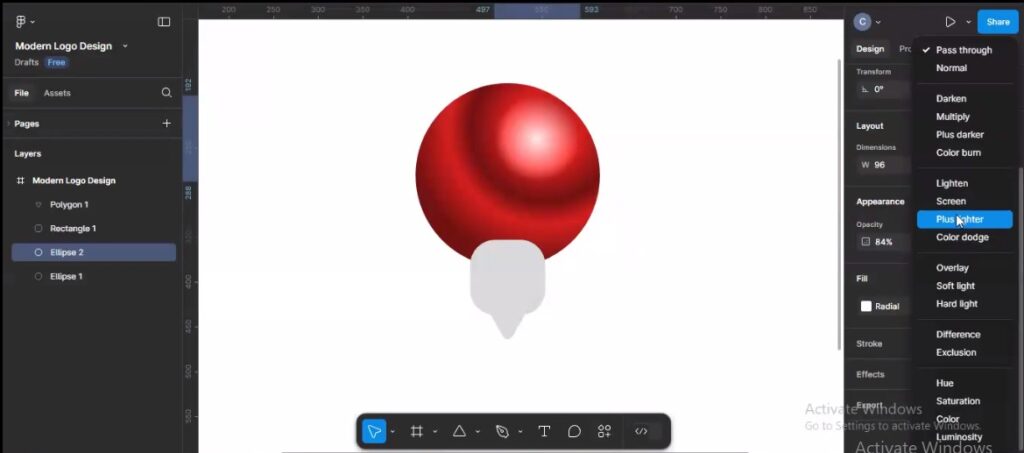
Now lower the opacity of shade layer and change blending mode.

Step 7:
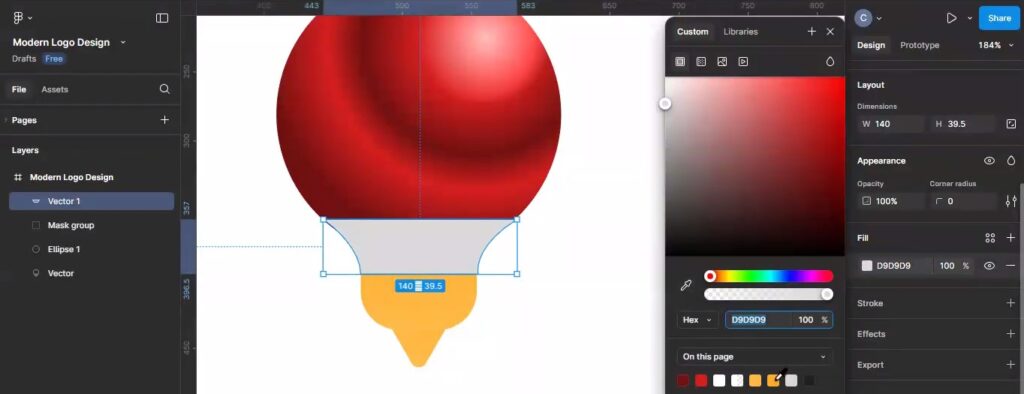
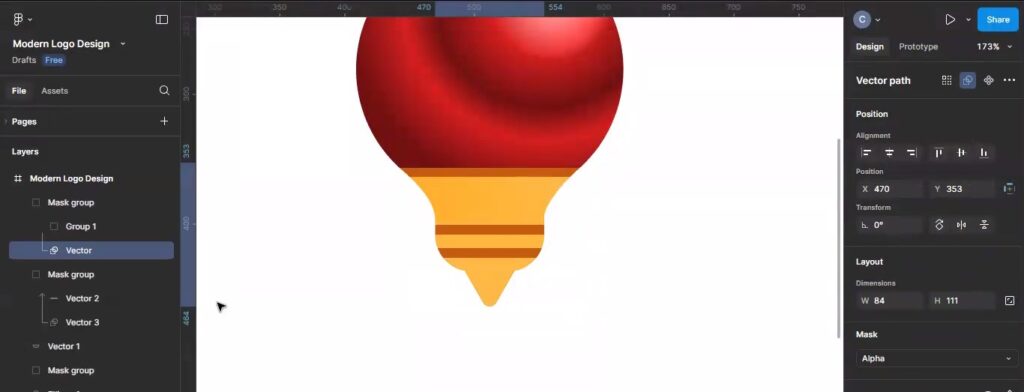
Add colors to remaining layers. Now I am using pen tool to make shape that aligns top and bottom layers. Create a shape with me and give it colors.

Step 8:
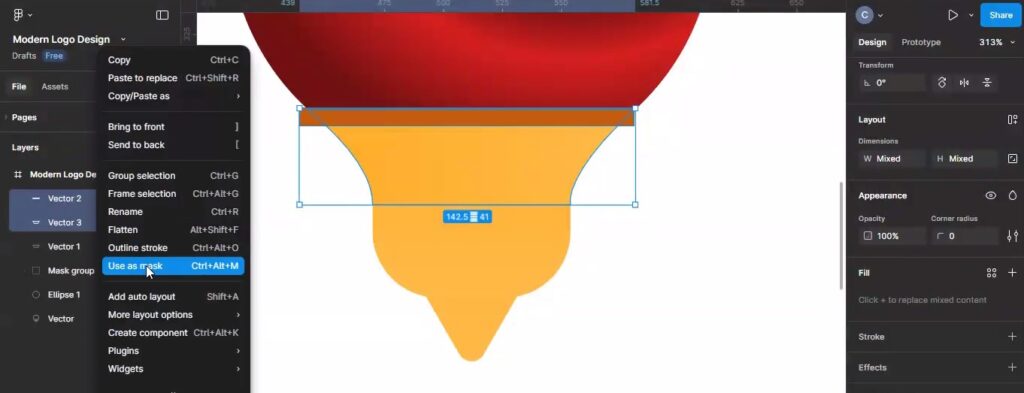
Now make another shape layer using square. Select both layers ” new square layer and previously designed shape layer from pen tool”. Right click and select “Use as mask”.

Step 9:
Make it more cool. Create another layer and make a copy of bottom layer. Select both layers and use them as mask.

Step 10:
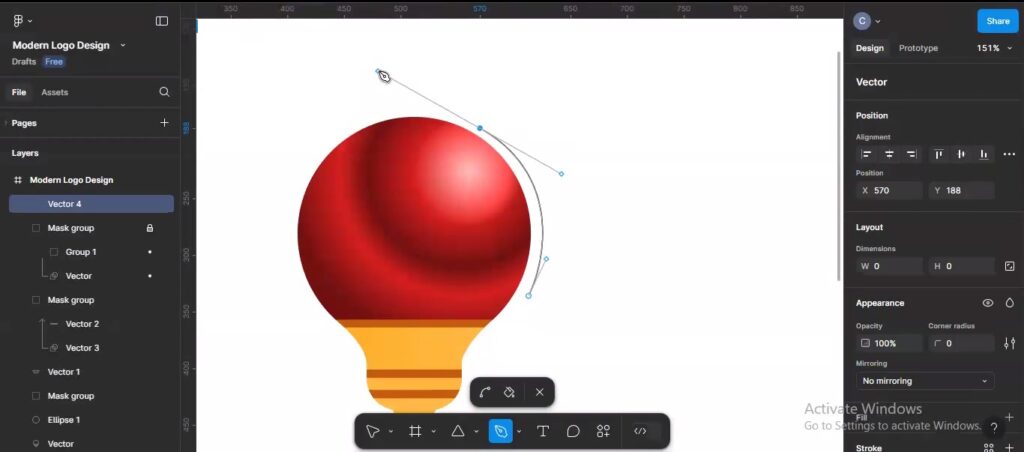
Lets enhance the icons. Use pen tool and create outline layer like this.

Step 11:
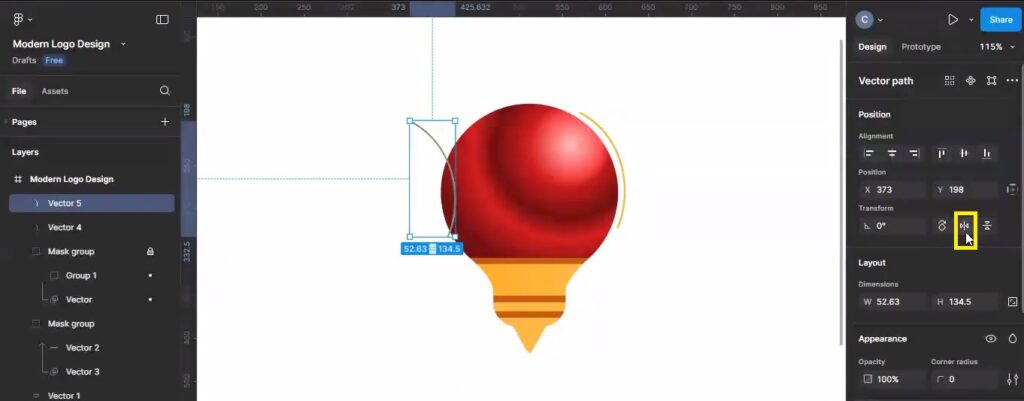
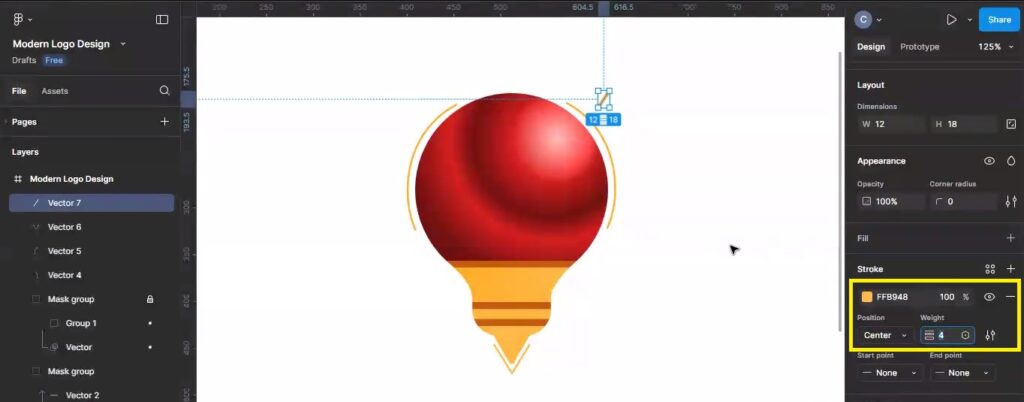
Give that stroke layer color and width. Duplicate that layer by pressing “ALT” button and dragging the mouse. Now split that duplicate layer horizontally.


Step 12:
Now we are creating stroke layer by pen tool. Give it color and stroke width. Duplicate the layers by pressing “ALT” and dragging mouse.


Step 13:
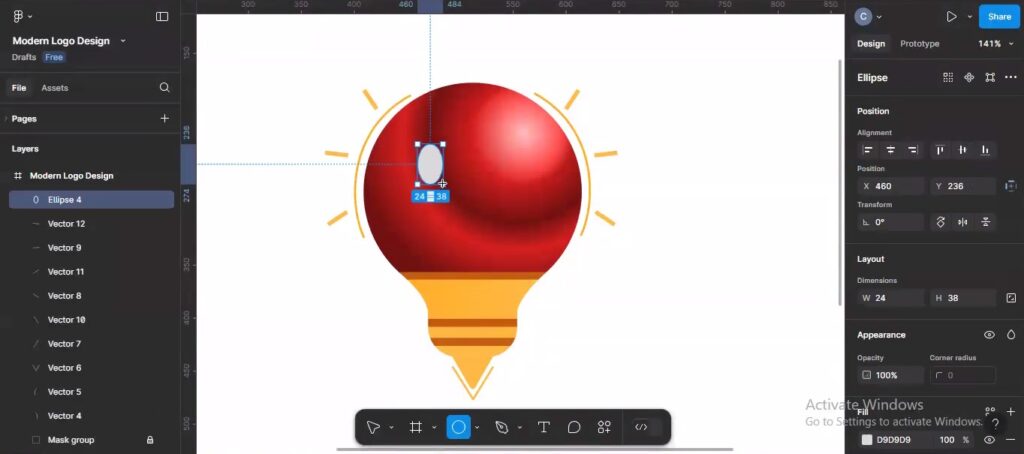
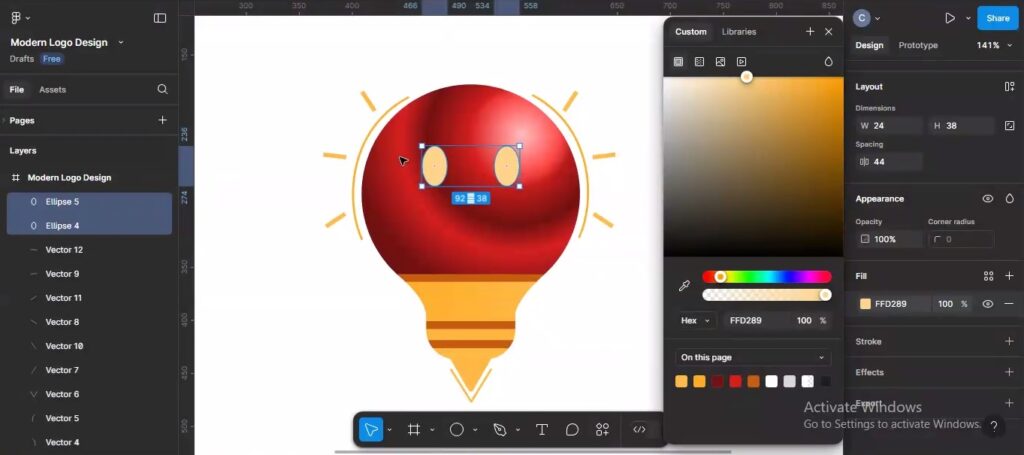
We are all set with the icon. Now lets make it more fun, more engaging. I am using circle shape layer to make an eye on the bulb. Give it colors and duplicate the eye layer.


Step 14:
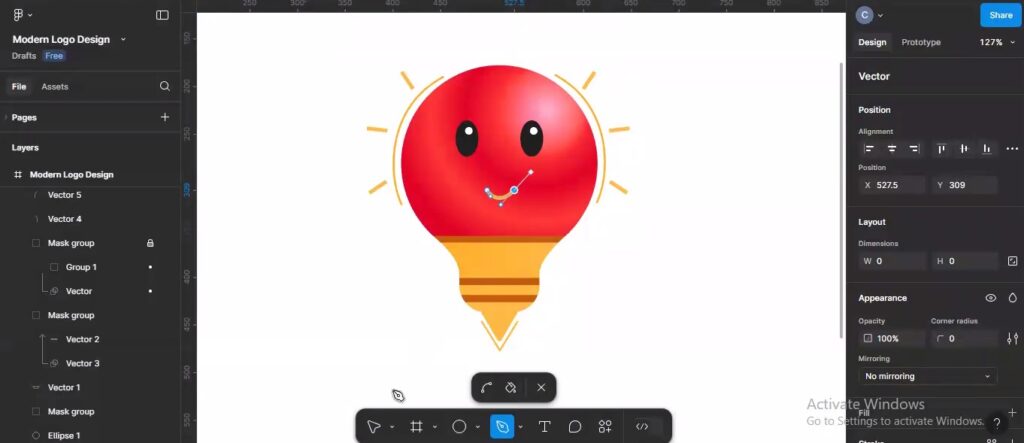
I am not liking colors as much. I have made some adjustments with the colors. Created another circle layer on top of each eye. Lets add cute smile with the pen tool. Give it stroke accordingly.

We are all done with the icon. We have created a fun icon for creative agency. Bulb represents ideas and a face with smile on it shows creativity. There are many more ideas to think, many more examples to show. Its just a basic idea to showcase and create a modern logo design for creative agency in figma.
Step 15:
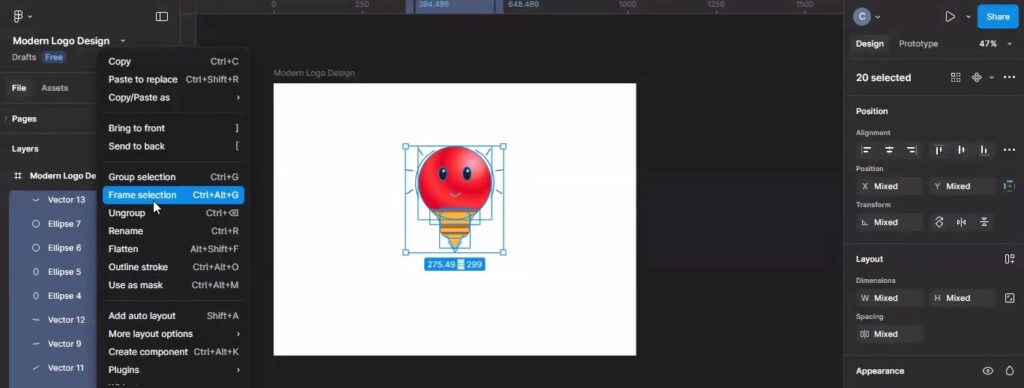
We are selecting all the layers of icon and right click to make it frame selection.

Step 16:
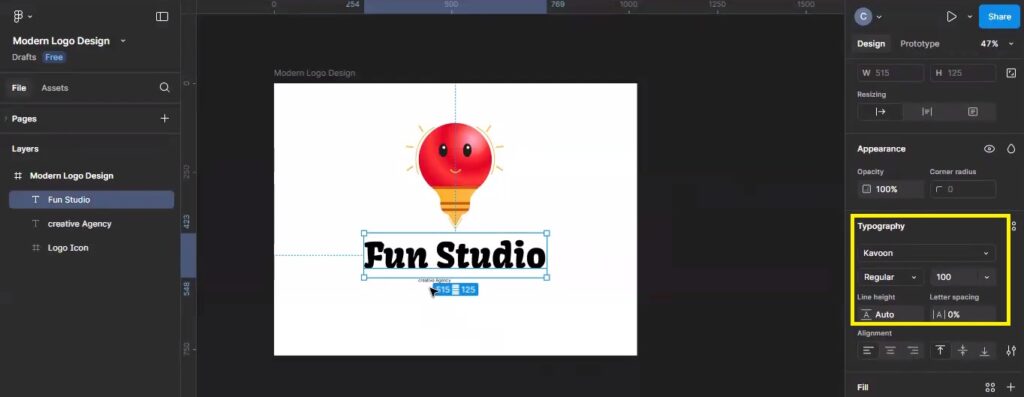
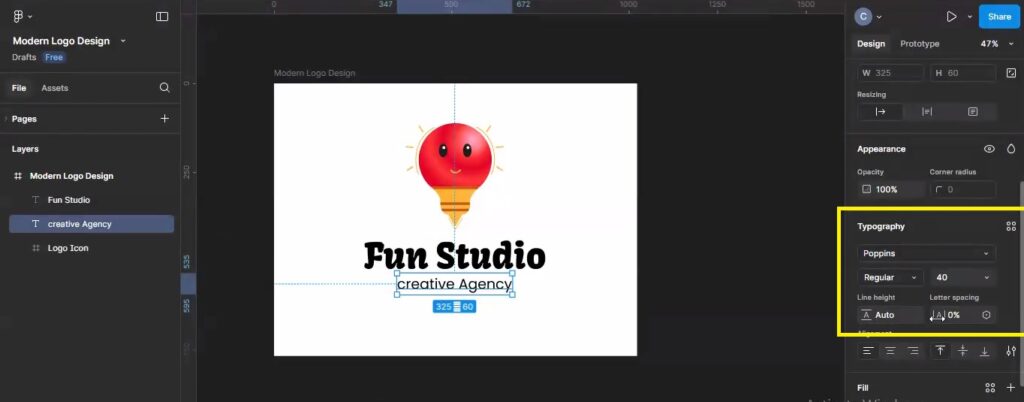
Give it a title and add slogan at the bottom. I have mentioned what fonts type I have given to the title and slogan.


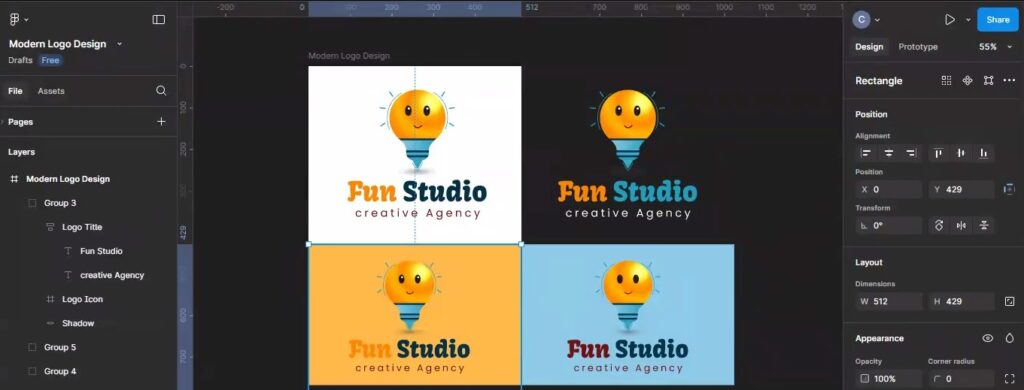
Our modern logo design is ready. I am giving it finishing touch, adjusting color combinations to make it look more cool.
So here you have the final look.

I have made detailed video on how to make modern logo design in figma. In case you have some confusion or you missed any step, please follow the video tutorial also.
Final Thoughts
Designing logo is fun. I have designed creative agency logo for you. In this article I have mentioned some basic steps you can follow to make an engaging logo for your brand. There are tools, there are multiple variations and ideas. Use your creativity on same tool and give your logo a unique touch. Stay connected for more informative articles.