Top 11+ Best UI Kits Application 2024 for Design Efficiency
What is a UI Kit and Why Should You Use It?
A UI kit, or User Interface Kit, is a collection of pre-designed elements such as buttons, icons, and layouts. These components help designers create visually appealing and user-friendly interfaces more efficiently.
Why Are UI Kits Essential?
- Accelerates Design Process: UI kits provide ready-made components, allowing you to design faster and focus on creativity.
- Ensures Consistency: Standardized elements maintain a cohesive look across your project, enhancing user experience and brand identity.
- Highly Customizable: While offering structure, UI kits are flexible and can be tailored to meet your specific needs and branding.
- Cost-Effective: Using pre-designed elements saves both time and money, making it more economical than designing everything from scratch.
- Great for Learning: For beginners, UI kits offer a practical way to learn design principles and get inspired.
Top 11+ Best UI Kits Application 2024
In the fast-paced world of digital design, efficiency is key. Whether you’re a seasoned designer or a developer looking to streamline your process, the right UI kit can make all the difference. With the abundance of UI kits available in 2024, choosing the best one for your needs can be overwhelming. This comprehensive guide explores the top 11+ UI kits of 2024, each offering unique features to boost your design efficiency.
1. Figma UI Kit

Figma is a cloud-based design tool that has become a staple in the design community. Its UI kits are renowned for their collaborative features, allowing multiple designers to work on a project simultaneously. The real-time collaboration feature is a game-changer, making Figma a top choice for teams in search of the Best UI KitsApplication 2024.
Why Choose Figma UI Kit:
If you’re working in a collaborative environment, Figma UI kits are a must-have. They offer seamless collaboration, cloud storage, and cross-platform compatibility, making them ideal for teams spread across different locations.
Features:
- Real-Time Collaboration: Multiple users can work on the same design simultaneously, streamlining the workflow.
- Cross-Platform Compatibility: Figma works on any platform—Windows, macOS, or Linux—eliminating compatibility issues.
- Extensive Component Library: Figma offers a rich library of UI components that can be easily customized and reused.
- Cloud-Based: Figma’s cloud-based nature ensures that your work is always accessible, making remote collaboration easier than ever.
Use Cases:
Figma UI kits are perfect for design teams working on complex projects that require constant collaboration. They are also suitable for individual designers who need a powerful and flexible design tool.
Pros:
- Real-time collaboration
- Cross-platform support
- Extensive component library
Cons:
- Requires an internet connection for cloud features
- Can be resource-intensive on older hardware
2. Sketch UI Kit

Sketch is a vector-based design tool exclusively for macOS, known for its ease of use and powerful features. Sketch UI kits offer a wide range of components and templates that are perfect for creating pixel-perfect designs.
Why Choose Sketch UI Kit:
Choose Sketch UI kits if you are a macOS user looking for a powerful, intuitive design tool. Sketch’s vast plugin ecosystem and seamless integration with other tools make it an excellent choice for professional designers.
Features:
- Vector Editing: Sketch offers precise vector editing tools, making it ideal for creating scalable designs.
- Artboards and Symbols: Sketch’s use of artboards and symbols allows for efficient design organization and reuse of components.
- Extensive Plugin Ecosystem: Sketch has a robust plugin ecosystem, enabling users to extend its functionality.
- Integration with Other Tools: Sketch integrates smoothly with other design and prototyping tools, enhancing workflow efficiency.
Use Cases:
Sketch UI kits are ideal for professional designers who need a tool that combines simplicity with power. They are particularly well-suited for creating detailed, high-fidelity designs for web and mobile applications.
Pros:
- Intuitive interface
- Powerful vector editing tools
- Extensive plugin ecosystem
Cons:
- Mac-only
- Lacks real-time collaboration features
3. Adobe XD UI Kit

Adobe XD is Adobe’s answer to modern UI/UX design. It offers a complete solution for designing, prototyping, and sharing user experiences across multiple platforms. Adobe XD UI kits are packed with features that make it easy to create complex designs with ease.
Why Choose Adobe XD UI Kit:
Adobe XD UI kits are ideal for designers who are already invested in the Adobe Creative Cloud ecosystem. They offer seamless integration with other Adobe tools like Photoshop and Illustrator, making them perfect for comprehensive design projects and achieving the Best UI Kits Application 2024.
Features:
- All-in-One Solution: Adobe XD covers the entire design process, from wireframing to prototyping.
- Integration with Adobe Suite: Seamlessly integrates with other Adobe tools, providing a unified design experience.
- Auto-Animate: Create smooth animations and transitions between artboards with minimal effort.
- Design Systems: Adobe XD supports design systems, making it easier to maintain consistency across large projects.
Use Cases:
Adobe XD UI kits are perfect for designers who need a versatile tool that can handle everything from wireframes to final prototypes. They are particularly useful for projects that require a high level of design consistency and integration with other Adobe tools.
Pros:
- Comprehensive design and prototyping features
- Strong integration with Adobe Creative Cloud
- User-friendly interface
Cons:
- Requires a subscription for full features
- Limited plugin ecosystem compared to competitors
4. Material-UI Kit

Material-UI is a popular React component library that implements Google’s Material Design. It provides a comprehensive set of components that follow Material Design principles, making it easier to create consistent and visually appealing interfaces.
Why Choose Material-UI Kit:
Choose Material-UI kits if you’re developing a React application and want to adhere to Material Design guidelines. Material-UI offers a wide range of pre-built components that can be easily customized to match your brand’s identity.
Features:
- Material Design Compliance: All components follow Google’s Material Design principles, ensuring a consistent look and feel.
- Theming: Material-UI makes it easy to customize the look of your application with its robust theming capabilities.
- Component Library: Offers a rich library of components, from buttons to complex data tables, all customizable to your needs.
- Developer-Friendly: Designed specifically for React, Material-UI is easy to integrate into any React project.
Use Cases:
Material-UI kits are ideal for developers building React applications who want to follow Material Design principles. They are perfect for projects that require a clean, consistent user interface with minimal customization effort.
Pros:
- Adheres to Material Design principles
- Extensive component library
- Easy to integrate with React
Cons:
- Limited to React projects
- Customization may require additional CSS knowledge
5. Bootstrap UI Kit

Bootstrap is one of the most popular front-end frameworks, known for its ease of use and extensive component library. Bootstrap UI kits provide a solid foundation for building responsive, mobile-first websites quickly and efficiently.
Why Choose Bootstrap UI Kit:
Choose Bootstrap UI kits if you need a reliable, tried-and-true framework that works out of the box. Bootstrap is perfect for developers who want to create responsive websites with minimal setup.
Features:
- Responsive Grid System: Bootstrap’s responsive grid system makes it easy to create layouts that work on any device.
- Comprehensive Component Library: Bootstrap offers a wide range of pre-designed components that can be easily customized.
- Mobile-First: Bootstrap is designed with a mobile-first approach, ensuring your designs work well on small screens.
- Extensive Documentation: Bootstrap’s thorough documentation makes it easy to get started, even for beginners.
Use Cases:
Bootstrap UI kits are perfect for web developers who need a robust, responsive framework that can be customized to fit any project. They are especially useful for creating websites that need to work across a wide range of devices.
Pros:
- Easy to use and well-documented
- Responsive by default
- Extensive component library
Cons:
- Can lead to “bootstrap-looking” sites if not customized
- Heavy reliance on predefined classes
6. Ant Design UI Kit

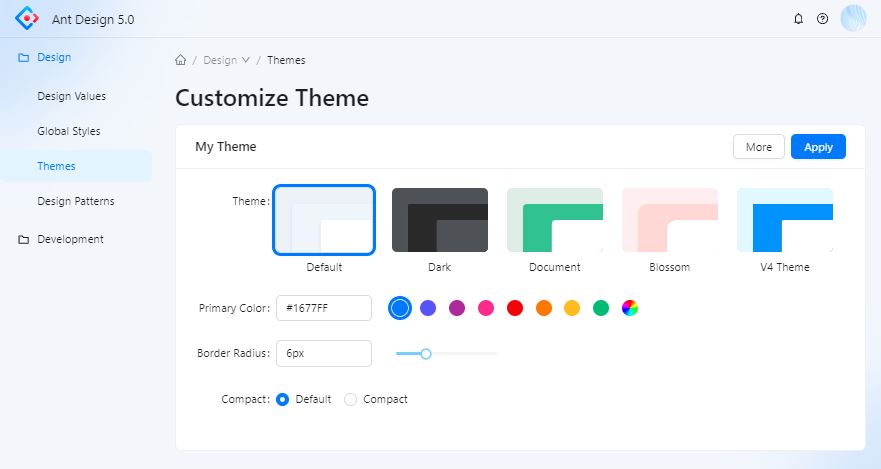
Ant Design is a comprehensive UI framework designed for enterprise-level applications. It offers a wide range of components that are both highly customizable and designed to work together seamlessly.
Why Choose Ant Design UI Kit:
Choose Ant Design UI kits if you’re building enterprise-level applications that require consistency and a high degree of customization. Ant Design is perfect for projects where maintaining a unified design language is crucial, positioning it as a top choice for the Best UI Kits Application 2024.
Features:
- Design Consistency: Ant Design promotes a consistent design language across all components and pages.
- Rich Component Library: With a wide range of pre-built components, Ant Design UI kits are equipped to handle complex user interfaces for enterprise applications.
- Internationalization: Ant Design supports multiple languages out of the box, making it easier to develop applications for a global audience.
- Customization: While Ant Design promotes consistency, it also offers customization options to tailor the design to your specific needs.
Use Cases:
Ant Design UI kits are ideal for enterprise-level applications, particularly those that require a high degree of consistency and a comprehensive set of UI components. They are also suitable for projects that need to support multiple languages.
Pros:
- Comprehensive design system
- Extensive library of enterprise-grade components
- Built-in support for internationalization
Cons:
- May be overkill for small projects
- Requires familiarity with React for full utilization
7. Elementor UI Kit

Elementor is a popular WordPress page builder that has revolutionized the way websites are designed on the platform. Elementor UI kits provide designers and developers with pre-designed templates and components that can be easily customized and integrated into WordPress sites.
Why Choose Elementor UI Kit:
Choose Elementor UI kits if you’re working within the WordPress ecosystem and need a powerful tool to design and build websites without writing code. Elementor’s drag-and-drop interface makes it accessible to both designers and non-technical users.
Features:
- Drag-and-Drop Builder: Elementor’s intuitive drag-and-drop builder allows you to create complex layouts without writing code.
- Responsive Design: All Elementor UI kits are designed to be fully responsive, ensuring your website looks great on any device.
- Theme Builder: Elementor’s theme builder lets you customize every aspect of your WordPress theme, from headers to footers.
- Pre-Designed Templates: Elementor UI kits come with a wide range of pre-designed templates that can be easily customized to fit your needs.
Use Cases:
Elementor UI kits are perfect for WordPress users who want to create custom websites without touching a line of code. They are particularly useful for freelancers and small agencies who need to deliver professional-quality websites quickly.
Pros:
- No coding required
- Fully responsive designs
- Wide range of pre-designed templates
Cons:
- Limited to WordPress
- Some advanced features require a Pro subscription
8. Tailwind UI Kit

Tailwind UI is a collection of pre-designed components built using Tailwind CSS, a utility-first CSS framework. Tailwind UI kits provide designers and developers with the building blocks they need to create custom, responsive designs quickly.
Why Choose Tailwind UI Kit:
Choose Tailwind UI kits if you’re looking for a highly customizable UI kit that doesn’t impose a specific design style. Tailwind’s utility-first approach allows you to build designs from scratch, offering maximum flexibility.
Features:
- Utility-First Design: Tailwind UI’s utility-first approach gives you complete control over your design, allowing for maximum customization.
- Responsive Components: All components are designed to be fully responsive, ensuring your designs look great on any device.
- Modular Components: Tailwind UI components are designed to be modular, making it easy to mix and match them to create custom layouts.
- Extensive Documentation: Tailwind UI offers extensive documentation and examples, making it easy to get started.
Use Cases:
Tailwind UI kits are ideal for developers who need a flexible, customizable UI kit that doesn’t impose a specific design style. They are particularly useful for projects that require a high degree of customization and control over the design.
Pros:
- Highly customizable
- Utility-first approach
- Fully responsive components
Cons:
- Requires familiarity with Tailwind CSS
- May require additional styling for complex designs
9. Foundation UI Kit

Foundation is a responsive front-end framework designed to help you build responsive websites quickly. Foundation UI kits offer a range of pre-designed components that are both flexible and powerful, making them suitable for a wide range of projects.
Why Choose Foundation UI Kit:
Choose Foundation UI kits if you need a responsive framework that offers flexibility and power. Foundation’s modular approach makes it easy to customize components to fit your needs, positioning it as a strong choice for the Best UI Kits Application 2024.
Features:
- Responsive Grid System: Foundation’s responsive grid system allows for easy layout creation that works on any device.
- Modular Components: Foundation UI kits offer a wide range of modular components that can be easily customized to fit your needs.
- Mobile-First Design: Foundation is designed with a mobile-first approach, ensuring your designs look great on small screens.
- Extensive Customization Options: Foundation offers a wide range of customization options, allowing you to tailor the design to your specific needs.
Use Cases:
Foundation UI kits are ideal for developers who need a responsive framework that can be customized to fit any project. They are particularly useful for creating websites that need to work across a wide range of devices and screen sizes.
Pros:
- Responsive by default
- Modular and customizable components
- Mobile-first design
Cons:
- Requires a learning curve
- May require additional styling for complex designs
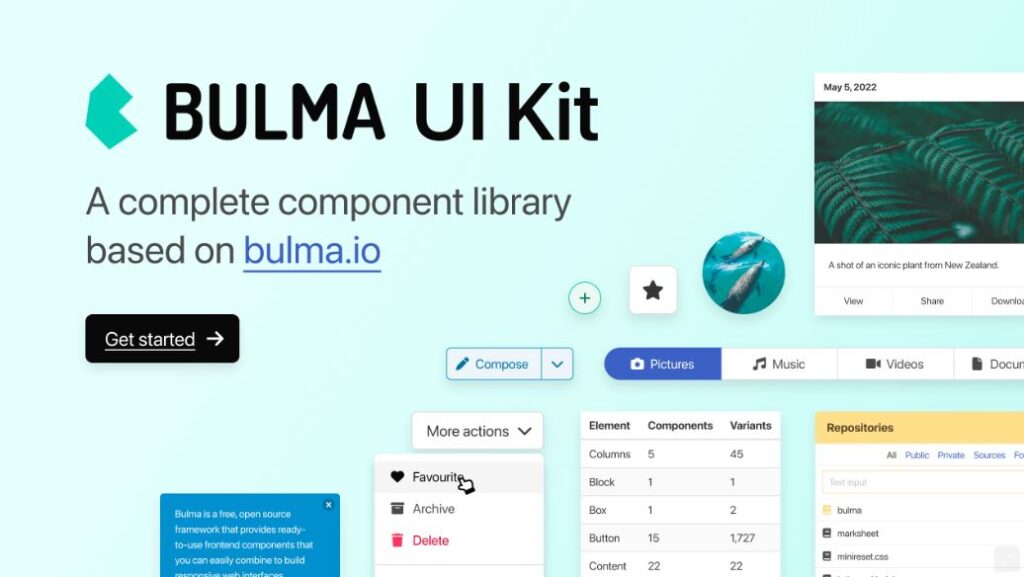
10. Bulma UI Kit

Bulma is a modern CSS framework based on Flexbox, making it easy to create responsive layouts with minimal effort. Bulma UI kits offer a range of pre-designed components that are both lightweight and easy to use, making them ideal for rapid development.
Why Choose Bulma UI Kit:
Choose Bulma UI kits if you need a lightweight, responsive framework that is easy to learn and use. Bulma’s Flexbox-based grid system makes it easy to create complex layouts with minimal code.
Features:
- Flexbox-Based Grid: Bulma’s Flexbox-based grid system allows for easy layout creation with minimal code.
- Lightweight Components: Bulma UI kits offer a range of lightweight components that are easy to customize.
- Responsive Design: All components are designed to be fully responsive, ensuring your designs look great on any device.
- Simple and Easy to Use: Bulma’s simplicity makes it easy to learn and use, even for beginners.
Use Cases:
Bulma UI kits are ideal for developers who need a lightweight, responsive framework that is easy to learn and use. They are particularly useful for rapid development and prototyping.
Pros:
- Lightweight and fast
- Flexbox-based grid system
- Easy to learn and use
Cons:
- Limited customization options
- Smaller community and plugin ecosystem
11. Ionic UI Kit

Ionic is a popular framework for building cross-platform mobile apps using web technologies like HTML, CSS, and JavaScript. Ionic UI kits offer a range of pre-designed components that are optimized for mobile performance.
Why Choose Ionic UI Kit:
Choose Ionic UI kits if you’re developing cross-platform mobile apps and want a framework that offers native-like performance. Ionic’s mobile-first approach and extensive component library make it an excellent choice for the Best UI Kits Application 2024.
Features:
- Cross-Platform Compatibility: Ionic UI kits are designed to work seamlessly across multiple platforms, including iOS, Android, and the web.
- Mobile-Optimized Components: All components are optimized for mobile performance, ensuring a smooth user experience.
- Integration with Angular and React: Ionic integrates with popular frameworks like Angular and React, making it easy to build complex apps.
- Rich Component Library: Ionic offers a wide range of pre-designed components that can be easily customized to fit your needs.
Use Cases:
Ionic UI kits are ideal for developers building cross-platform mobile apps who want a framework that offers native-like performance. They are particularly useful for projects that need to work across multiple platforms with minimal code changes.
Pros:
- Cross-platform compatibility
- Mobile-optimized components
- Integration with Angular and React
Cons:
- Requires familiarity with web technologies
- May require additional customization for complex designs
12. Chakra UI Kit

Chakra UI is a simple, modular, and accessible component library that gives you all the building blocks you need to build React applications. Chakra UI kits offer a range of components that are both customizable and easy to use.
Why Choose Chakra UI Kit:
Choose Chakra UI kits if you’re building a React application and want a component library that prioritizes accessibility and ease of use. Chakra UI is perfect for developers who need a lightweight, flexible library for building accessible, user-friendly interfaces.
Features:
- Simple and Modular: Chakra UI’s modular design makes it easy to use and customize components to fit your needs.
- Accessible by Default: Chakra UI components are built with accessibility in mind, ensuring your applications are usable by everyone.
- Theming Support: Chakra UI offers robust theming support, allowing you to customize the look and feel of your application.
- Developer-Friendly: Chakra UI is designed with developers in mind, offering a simple API and extensive documentation.
Use Cases:
Chakra UI kits are ideal for developers building React applications who want a simple, accessible, and highly customizable UI kit. They are particularly useful for projects that require a focus on accessibility.
Pros:
- Simple and modular design
- Accessibility-focused components
- Developer-friendly API
Cons:
- Limited to React projects
- May require additional styling for complex designs
13. Vuetify UI Kit

Vuetify is a Vue.js component library that follows the Material Design guidelines. Vuetify UI kits offer a wide range of pre-designed components that are both flexible and powerful, making them ideal for building modern web applications.
Why Choose Vuetify UI Kit:
Choose Vuetify UI kits if you’re working with Vue.js and want a UI library that adheres to Material Design principles. Vuetify is perfect for developers who need a robust, well-documented library that integrates seamlessly with Vue.js.
Features:
- Material Design Compliance: Vuetify UI kits follow Google’s Material Design guidelines, ensuring a consistent look and feel.
- Rich Component Library: Vuetify offers a wide range of pre-designed components that can be easily customized to fit your needs.
- Theming Support: Vuetify makes it easy to customize the look of your application with its robust theming capabilities.
- Integration with Vue.js: Vuetify is built specifically for Vue.js, making it easy to integrate into any Vue project.
Use Cases:
Vuetify UI kits are ideal for developers building Vue.js applications who want to follow Material Design principles. They are particularly useful for projects that require a clean, consistent user interface.
Pros:
- Adheres to Material Design principles
- Extensive component library
- Easy integration with Vue.js
Cons:
- Limited to Vue.js projects
- Customization may require additional CSS knowledge
14. PrimeReact UI Kit

PrimeReact is a rich UI component library for React that offers a wide range of pre-designed components and themes. PrimeReact UI kits are designed to be highly customizable and easy to use, making them a popular choice for React developers.
Why Choose PrimeReact UI Kit:
Choose PrimeReact UI kits if you’re building React applications and want a component library that offers a wide range of pre-designed components and themes. PrimeReact’s flexibility and ease of use make it a top choice for the Best UI Kits Application 2024.
Features:
- Rich Component Library: PrimeReact offers a wide range of components, from basic UI elements to complex data visualization tools.
- Theming Support: PrimeReact offers robust theming support, allowing you to customize the look and feel of your application.
- Accessibility Features: PrimeReact components are designed with accessibility in mind, ensuring your applications are usable by everyone.
- Integration with React: PrimeReact is built specifically for React, making it easy to integrate into any React project.
Use Cases:
PrimeReact UI kits are ideal for developers building React applications who want a comprehensive component library with extensive theming options. They are particularly useful for projects that require complex data visualization or customization.
Pros:
- Extensive component library
- Strong theming support
- Accessibility-focused design
Cons:
- Limited to React projects
- May require additional configuration for advanced use cases
Best UI Kits Application 2024: Top Picks and Comparison
Choosing the right UI kit for your project can be overwhelming, especially with so many options available in 2024. This guide is here to help you compare the best UI kits, making it easier to find the perfect match for your needs.
| UI Kit | Key Features | Pricing | Best For | Why Choose This? |
|---|---|---|---|---|
| Ant Design | Enterprise-ready components, comprehensive theming, React integration | Free (Open Source) | Enterprise-level web applications | Perfect for large-scale projects requiring robust, enterprise-level features. |
| Material-UI | Material Design compliance, highly customizable, React-based | Free (Open Source), Paid Pro | React projects needing Material Design | Ideal for developers adhering to Google’s design principles. |
| Bootstrap | Pre-built responsive components, strong community support | Free (Open Source) | Quick prototyping and web development | Excellent for rapid development with a well-known, flexible framework. |
| Semantic UI | Semantic class names, robust theming, responsive by default | Free (Open Source) | Theming and customization-focused projects | Great for projects prioritizing semantic HTML and theming. |
| Foundation | Modular components, mobile-first, flexible grid system | Free (Open Source) | Responsive and complex layout designs | Best for developers needing flexibility and a mobile-first approach. |
| Bulma | Lightweight, Flexbox-based grid, modern responsive design | Free (Open Source) | Rapid development and prototyping | Opt for Bulma if you need a lightweight, modern framework that’s easy to learn. |
| Ionic | Mobile-optimized components, cross-platform support | Free (Open Source), Paid Pro | Cross-platform mobile app development | Ideal for building mobile apps with web technologies, offering extensive cross-platform capabilities. |
| Chakra UI | Accessible, modular components, React-focused | Free (Open Source) | Accessibility-centric React projects | Go with Chakra UI if accessibility and modularity are top priorities. |
| Tailwind UI | Utility-first CSS, highly customizable, responsive design | Paid | Highly customizable web designs | Tailwind UI is perfect for developers wanting full control over their design with utility-first CSS. |
| Vuetify | Material Design for Vue.js, rich component library, theming options | Free (Open Source) | Vue.js applications adhering to Material Design | Ideal for Vue.js developers implementing Material Design effortlessly. |
| PrimeReact | Extensive components, theming support, accessibility | Paid | Complex data-heavy React applications | PrimeReact is the go-to for those who need a feature-rich library for complex React projects. |
Conclusion
The Best UI Kits Application 2024 list offers a wide range of options for designers and developers looking to create modern, responsive, and visually appealing applications. Whether you’re building a simple website or a complex web application, there’s a UI kit on this list that will meet your needs.
Top Recommendations:
- Best for Beginners: Ant Design UI Kit
- Best for Flexibility: Tailwind UI Kit
- Best for React Developers: Chakra UI Kit
- Best for Material Design: Vuetify UI Kit
Each UI kit has its own strengths and weaknesses, so the best choice will depend on your specific project requirements and preferences. No matter which UI kit you choose, you’ll be well-equipped to create beautiful, user-friendly applications in 2024.
Frequent Asked Questions (FAQs)
How do I choose the best UI kit for my project?
Choose a UI kit based on your project’s requirements, such as the platform you’re building on (e.g., React, Vue, WordPress), design style (e.g., Material Design), and the level of customization you need. Consider factors like ease of use, responsiveness, and community support.
Are UI kits suitable for beginners?
Yes, many UI kits are designed with beginners in mind. Kits like Ant Design and Bulma offer simple, easy-to-use components that allow even those new to web design to create professional-looking interfaces.
Are UI kits responsive and mobile-friendly?
Yes, modern UI kits are built with responsiveness in mind. They ensure your designs look great on all devices, from desktops to smartphones. Kits like Foundation and Bootstrap are known for their mobile-first design approach.
Do I need coding skills to use a UI kit?
While some basic coding knowledge is helpful, many UI kits are designed to be user-friendly and require little to no coding. For example, Elementor UI kits for WordPress use a drag-and-drop builder, making them accessible even to non-developers.
Can I use a UI kit with existing design systems?
Yes, UI kits like Ant Design and Vuetify are often used in conjunction with existing design systems. They can complement your design system by providing ready-to-use components that adhere to your design guidelines.
How can UI kits speed up my development process?
UI kits provide pre-designed, ready-to-use components, eliminating the need to design everything from scratch. This allows you to focus on functionality and user experience, significantly speeding up the development process.